ما هي أنواع الصور الرقمية 2023
في هذا المقال من مدونة أكاديمية قطوف سنوضح كافة استفسارات المصممين المتعلقة بأنواع الصور الرقمية وامتداداتها والفرق بينها.
اقرأ في هذا المقال:
ما هي الصور الرقمية؟
هي الصور التي يتم تخزينها بشكل رقمي على الجهاز، ويمكن تعديلها باستخدام البرامج المخصصة للتعديل على الصور. تختلف الصور الرقمية عن الصور التقليدية التي تم تصويرها على ورقة الألياف الضوئية ولا تستطيع تعديلها بشكل سهل.
ما هي أنواع الصور الرقمية؟
تنقسم أنواع ملفات الصور إلى فئتين رئيسيتين: ملفات الصور النقطية (Raster) وملفات الصور المتجهة (Vector). دعونا نُلقي نظرة أكثر تفصيلاً على كل فئة.
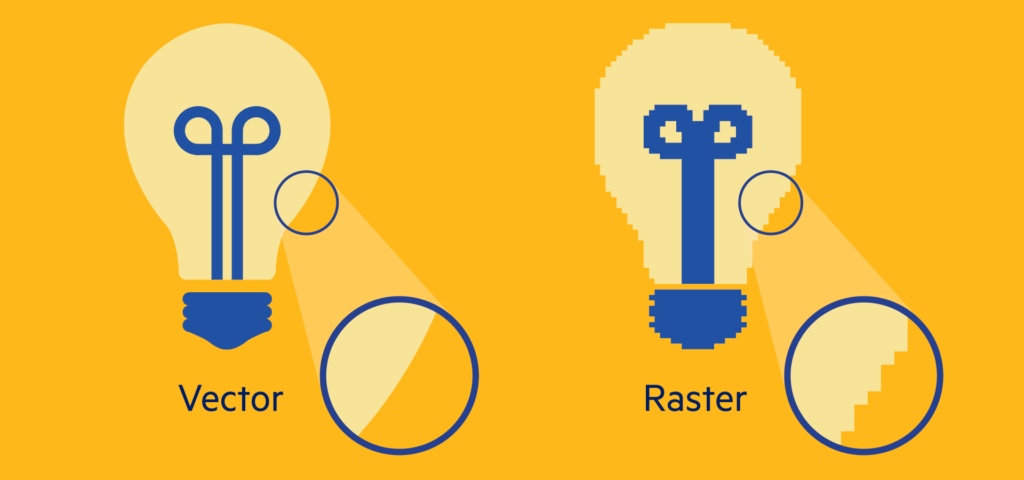
أولاً: الصور النقطية Raster Image File Formats
تندرج جميع تنسيقات الصور الأكثر شيوعاً عبر الإنترنت (JPEG – GIF – PNG) ضمن فئة الصور النقطية. حيث تعرض صوراً ثابتة يكون فيها لكل بكسل لون محدد وموضع ونسبة بناءً على الدقة, مثلاً (1280 × 720). ونظراً لأنها ثابتة لا يمكن تغيير حجم الصور بكفاءة, حيث ستحتاج إلى توسيع التصميم الأصلي ووحدات البكسل لملء المساحة الإضافية, وستكون النتيجة إنشاء صورة ضبابية أو منقطة أو مشوشة ذات جودة منخفضة.
ثانياً: الصور المتجهة Vector Image File Formats
تعد (SVG – EPS – AI – PDF) أمثلة على أنواع الصور الرقمية المتجهة. تكون هذه التنسيقات أكثر مرونة, حيث تستخدم نظاماً من الخطوط والمنحنيات على مستوى ديكارتي يتم قياسه بالمقارنة مع المساحة الإجمالية. هذا يعني أنه يمكنك تكبير الصورة الأصلية إلى ما لا نهاية دون أي خسارة في الجودة أو حدوث أي تشويه؛ نظراً لأن ملفات الصور المتجهة تحسب المواضع بناءً على نسبة مئوية من المساحة الإجمالية وليس وحدات البكسل.
يشيع استخدام صور (vector) في تصميم الهويات البصرية والشعارات, حيث تتألف صور (vector) من صيغ رياضية يمكن تكبيرها وتصغيرها بلا نهاية. وهذا يعني أن الصور المتجهة مقارنة بالبكسلات لا تفقد دقتها عند تغيير حجمها.

ما هي امتدادات الصور الرقمية الأكثر شيوعاً؟
1/ (JPEG/JPG): هو النوع الأكثر استخداماً من بين صيغ الصور الرقمية المختلفة عبر الإنترنت. يوفر جودة عالية ويُستخدم على نطاق واسع في الصفحات الإلكترونية, الإعلام, التطبيقات, الصور الشخصية والمنتجات. يدعم الضغط ولكن يخسر جزئياً من جودة الصورة عند الضغط.
2/ (PNG): هو تنسيق رسومات نقطية يدعم الضغط بدون فقدان البيانات ويحافظ على التفاصيل والتباين بين الألوان. وعلى وجه الخصوص يوفر PNG إمكانية قراءة نصية أفضل بكثير من JPEG مما يجعله خياراً أكثر شيوعاً للرسوم البيانية واللافتات ولقطات الشاشة والرسومات الأخرى التي تتضمن كلاً من الصور والنصوص.
3/ (GIF): هو نوع آخر من امتدادات الصور التي تقع ضمن التنسيق النقطي. يستخدم ضغطاً بدون فقدان ولكن يقيد الصورة إلى 8 بت لكل بكسل ولوحة محدودة من 256 لوناً. تنسيق GIF هو الأكثر شهرة والأكثر استخداماً للصور المتحركة؛ وذلك لأن حدوده البالغة 8 بت تجعل أحجام ملفات الرسوم المتحركة صغيرة وسهلة الاستخدام عبر الإنترنت.
4/ (TIFF): هو تنسيق صورة نقطية يستخدم بشكل شائع لتخزين وتحرير الصور التي سيتم استخدامها لاحقاً للطباعة. وعلى الرغم من أنه يدعم الضغط مع فقدان البيانات إلا أنه يتم استخدامه عادةً كتنسيق صورة بدون فقدان البيانات. علاوة على ذلك, فإن معظم برامج التصميم الجرافيكي التي تدعم هذا الامتداد مثل, (Photoshop – Illustrator) لا تستخدم الضغط. وبالتالي من الشائع أن تكون صور TIFF كبيرة في حجم الملف.
5/ (SVG): تم تطويره كلغة ترميز لتقديم صور ثنائية الأبعاد مباشرة داخل المتصفح. لا يعتمد على وحدات البكسل مثل تنسيق البيانات النقطية, ولكنه يستخدم بدلاً من ذلك نص XML لتخطيط الأشكال والخطوط بطريقة مشابهة لكيفية إنشاء المعادلات الرياضية للرسوم البيانية. هذا يعني أنه يمكنك توسيع نطاق صور SVG إلى ما لا نهاية دون فقدان الجودة.
6/ (BMP): هو تنسيق صور نقطية يستخدم على نطاق واسع في أنظمة التشغيل Windows ويدعم عدداً كبيراً من الألوان والدقة. ومع ذلك، فإن حجم الملف يكون كبيراً ولا يدعم ضغط البيانات.
7/ (WEBP): هو تنسيق صورة رقمي يتميز بقدرته على ضغط البيانات بشكل كبير مما يقلل من حجم الملف بشكل كبير، مما يعني تحميل الصور بسرعة أسرع. يتم استخدام هذا التنسيق على نطاق واسع في صفحات الويب ويدعم العديد من الخصائص المتقدمة مثل الصور المتحركة والتنقل في الصور.
8/ (HEIF/HEIC): هو تنسيق جديد للصور يستخدم بشكل أساسي في الأجهزة المحمولة التي تعمل بنظام iOS. يوفر حجم ملفات أصغر بشكل كبير مقارنةً بتنسيق JPEG، ويدعم العديد من الميزات المتقدمة مثل الحفاظ على البيانات الوصفية للصور وتسجيل الفيديو وتعديل الإضاءة بعد التقاط الصورة.
9/ (RAW): هو تنسيق صورة يستخدم عادةً في التصوير الاحترافي. يحتوي هذا التنسيق على بيانات الصورة الأصلية بدون أي تعديل أو ضغط، ويتيح للمصورين إجراء التعديلات اللازمة على الصورة قبل تحويلها إلى أي من التنسيقات الأخرى المشهورة مثل JPEG أو PNG.
ما هي امتدادات الصور المتعلقة ببرامج التصميم الجرافيكي؟
1/ (PDF): من المرجح أنك تربط PDF بتخزين وحفظ وقراءة المستندات النصية في الغالب. هذا الأمر مفهوم تماماً لكن ملفات PDF تستند في الواقع إلى نفس لغة PostScript التي تشغل ملفات صور EPS المتجهة, ويمكن استخدامها لحفظ الصور والرسوم التوضيحية أيضاً. يعتبر PDF تنسيق الصور المفضل لتخزين الرسوم التوضيحية وأغلفة المجلات للطباعة لاحقاً.
2/ (EPS): هو ملف صورة vector يستخدم لتخزين الرسوم التوضيحية في Adobe Illustrator وبرامج التوضيح الأخرى مثل CorelDraw. ومثل ملفات SVG فإن EPS في الواقع يستند إلى نص يحدد الأشكال والخطوط التي تحتوي على تعليمات برمجية بدلاً من تعيين وحدات البكسل والألوان. نتيجة لذلك تدعم ملفات EPS أيضاً تغيير الحجم بدون فقدان الدقة. وتدعم الضغط دون خسارة للجودة.
3/ (PSD): هو نوع ملف أصلي لمستخدمي Adobe Photoshop وهو تنسيق صورة يستخدم لحفظ مستندات الصور ويعمل بشكل مستمر مع Adobe Photoshop. لا يعتبر تنسيق PSD آمناً على الويب, لذا فهو غير مدعوم من قبل أي متصفحات أو برامج عرض أو برامج تحرير الصور القياسية. يستخدم لحفظ وتخزين مشاريع Photoshop قبل وبعد اكتمالها.
4/ (Al): هو نوع ملف أصلي لمستخدمي Adobe Illustrator تم تطويرها خصيصاً بواسطة شركة Adobe ليس فقط لحفظ الصورة ولكن أيضاً لحالة المشروع. وهي غير مخصصة للاستخدام على الويب ولا تدعمها أي متصفحات أو برامج عرض وتحرير الصور. وعلى عكس ملفات PSD يمكنك تكبير ملفات AI بحرية دون أي خسارة في الجودة.
5/ (INDD): هو نوع ملف أصلي لمستخدمي Adobe InDesign حيث يمكنك حفظ ملفات المشروع بما في ذلك محتوى الصفحة والأنماط وغيرها. على الرغم من الإشارة إليه أحياناً على أنه تنسيق ملف صورة إلا أنه يميل إلى الارتباط بعناصر مرئية تتجاوز النص. لا يتم دعمه بواسطة أي متصفحات أو برامج عرض الصور الافتراضية، لأنه ليس تنسيقًا آمناً للويب.
اقرأ أيضاً: ما هو الجرافيك ديزاين
ما هي أنظمة الألوان في الصور والرسومات الرقمية؟
تحدد صيغة اللون أو صيغة الصورة كيفية جمع الألوان بناءً على عدد القنوات في نموذج الألوان. تؤدي صيغ الألوان المختلفة إلى مستويات مختلفة من تفاصيل اللون وحجم الملف. على سبيل المثال, استخدم صيغة ألوان CMYK للصور في الكتب المطبوعة بألوان كاملة, واستخدم صيغة ألوان RGB للصور الموجودة في الويب أو في البريد الإلكتروني للتقليل من حجم الملف مع الحفاظ على تكامل الألوان.

صيغ الألوان المختلفة (كما في الصورة السابقة):
1/ صيغة ألوان (RGB): هو تدرج لوني يتكون من ثلاث ألوان رئيسية (الأحمر, الأخضر, والأزرق) ويحتوي على أكثر من (16.5) مليون درجة لونية مشبعة باللون الأبيض. ويرجع السبب وراء ذلك هو أن هذه الألوان الثلاثة إذا تم مزجها فسوف ينتج لدينا اللون الأبيض.
يُستخدم هذا النوع كثيراً في شاشات الحاسوب والهواتف؛ بسبب أن دمج ألوان الـ RGB سينتج لنا اللون الأبيض وهو لون مناسب جداً مع سطوع الشاشات الرقمية. لذا إن كان تصميمك سيتم استخدامه بأي نوع من أنواع الشاشات فيجب عليك استخدام نموذج الـ RGB.
2/ صيغة ألوان (CMYK): هو نموذج لوني يتكون من أربع ألوان رئيسية (السماوي, الأرجواني, الأصفر) ويضاف إليهم اللون الأسود لتحسين بعض الألوان التي يتم إستخدامها في حبر المطبوعات. يُستخدم هذا النوع في المطبوعات بشكل عام, ولا يتناسب مع الاستخدامات الإلكترونية.
3/ صيغة ألوان (LAB): أقل أنظمة الألوان استخداماً في برنامج الفوتوشوب. وعلى الرغم من ذلك إلا أن هذا النظام يحتوي على جميع الألوان التي يمكن رؤيتها بالعين البشرية بشكلٍ طبيعي. وعادةً ما يتم استخدام هذا النظام لترجمة الألوان من وسط إلى آخر, وبالتالي لا يعتمد هذا النظام على دمج ألوان معينة بل على خوارزميات محددة لنقل الألوان من وسط لآخر.
4/ صيغة ألوان (Grayscale): يستخدم هذا النظام درجات مختلفة من اللون الرمادي في الصور, حيث يمكن أن تحتوي صورة ذات 8 بت على ما يصل إلى 256 ظلاً من اللون الرمادي, وبالتالي فإن عدد الظلال في الصور ذات 16 أو 32 بت أكبر بكثير من عدد الظلال في الصور ذات 8 بت.
5/ صيغة (Bitmap): هو نظام ألوان الصور النقطية, حيث يستخدم هذا النظام إحدى قيمتي اللونين الأسود أو الأبيض لتمثيل وحدات البكسل في الصور. وعادةً ما تسمى الصور في هذا النظام باسم صورة نقطية 1 بت. وبالتالي لا يتم استخدام نظام ألوان Bitmap سوى عند الحاجة إلى تحويل الصور إلى صورة ذات لونين أبيض وأسود.
ــــــــــــــــــــــــــــــــــــــــــــــــــــ
كتابة وتحرير: فريق أكاديمية قطوف
بريطانيا / لندن
اقرأ أيضاً: